How to add a "sticky" floating YouTube video to your WordPress website
// WordPress + Beaver Builder Tutorial
Have you seen the videos on Facebook that "stick" on your page as you continue to scroll up and down?
I LOVE THIS because I can keep watching...er...listening to the video as I keep on scrolling.
Any fellow serial multi-taskers out there?
You can relate, right? 🙂
Ready to add a floating video player to your WordPress website?
Let me show you how super simple it is to how to create a sticky floating video on page scroll with WordPress plugins.
In this tutorial we will be using two WordPress plugins that allow you to build beautiful WordPress pages like a pro: Beaver Builder and Ultimate Add-Ons For Beaver Builder (UABB).
The following instructions assume you have both Beaver Builder and UABB plugins installed and activated on your WordPress website.
PRO TIP: Beaver Builder is a page builder and it is not recommended that you activate if you already have a page builder (Elementor, WP Bakery, Divi Builder, etc) installed on your existing site. If you are unsure how to proceed and want to switch page builders consider hiring a pro to help so that you don’t accidentally break your site.
1. Login to your WordPress dashboard.
2. On the page that you wish to add your “sticky” video, click on BEAVER BUILDER in the top level navigation.
3. Click on the + button in the top right and drag and drop the VIDEO module onto the page.
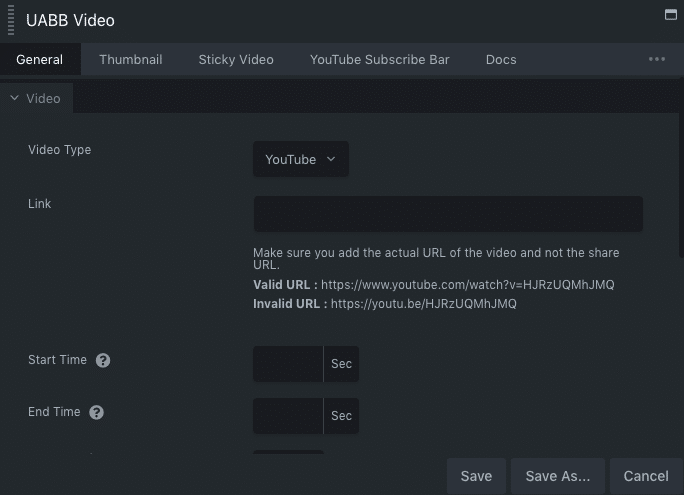
4. In the editor box that pops up you can add your YouTube or Vimeo link and customize how your video appears on the page.

5. To make your video "sticky" click on the STICKY VIDEO tab and where it asks MAKE THIS VIDEO STICKY, select YES from the drop down menu.
6. When you have finished customizing your video editor SAVE changes.
That's it!
Click on VIEW PAGE to confirm that your video displays correctly on your website.
If so, then you are good to go!
What do you think?
I hope you found this video useful. Leave me a comment below.

RESOURCES MENTIONED
SAVE FOR LATER > PIN ME!