Set Up AMP For WordPress
// WordPress Tutorial
By the end of this article you will learn how to easily set up AMP for WordPress.
What is AMP?
AMP is short for Accelerated Mobile Pages Project.
"The AMP Project is an open-source initiative aiming to make the web better for all. The project enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms." source: AMPproject.org
In order to achieve super fast page loads on your mobile device, AMP pages are stripped down versions of your web page.
This leaves your AMP pages not looking very pretty.
But I get it...who wants to wait around for a page to load?
The prettiest web page in the world is worthless if it takes too long to load.
To AMP or not to AMP?
The AMP project is controversial with bloggers on both sides of the AMP fence.
My personal decision is to go ahead and set up AMP for my website's blog posts.
The reason I have decided to set up AMP on my WordPress website goes back to my experience with Google Panda.
In 2011, Google rolled out Panda, a huge algorithm change that affected the way website pages were ranked. In the midst of it, I saw many of my top ranking web pages lose their SEO juice.
I had worked hard over 6 plus years building up top page rank for my site only to have it all come crashing down.
I was not operating a spammy site; I was just a mom with a blog and online store. For quite a few months, this made a huge impact on my business.
Google is pushing the AMP project hard and is already giving priority to AMP pages on mobile searches.
This time around, I do not want my website to get left in the “AMP” dust.
That is why I am choosing to set up AMP for WordPress.
Only time will tell if this proves to be a good decision.
UPDATE | I've had AMP installed on my website for 2 months now.
There was a significant increase in organic traffic to my site; however, there was a noticeable decrease in the number of subscribers to my email list via the forms and buttons.
In conclusion, AMP pages hurt my business more than helped it.
Today I deactivated the AMP plugin and set up redirects for my /amp pages.
I will keep you posted if things change again.
Setup AMP For WordPress
Here's how to set up AMP for WordPress:
- Install AMP Plugin
- Install Yoast SEO and Glue for Yoast SEO + AMP Plugins
- Review AMP Post
- Enable Post Types
- Update Design
- AMP Analytics
- AMP Test
1. Install AMP Plugin
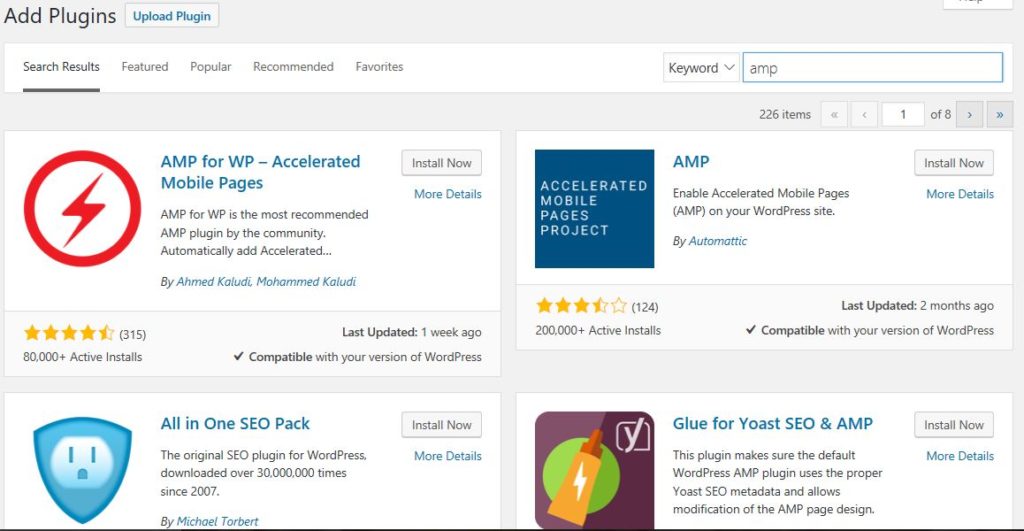
From your WordPress dashboard go to PLUGINS > ADD NEW.
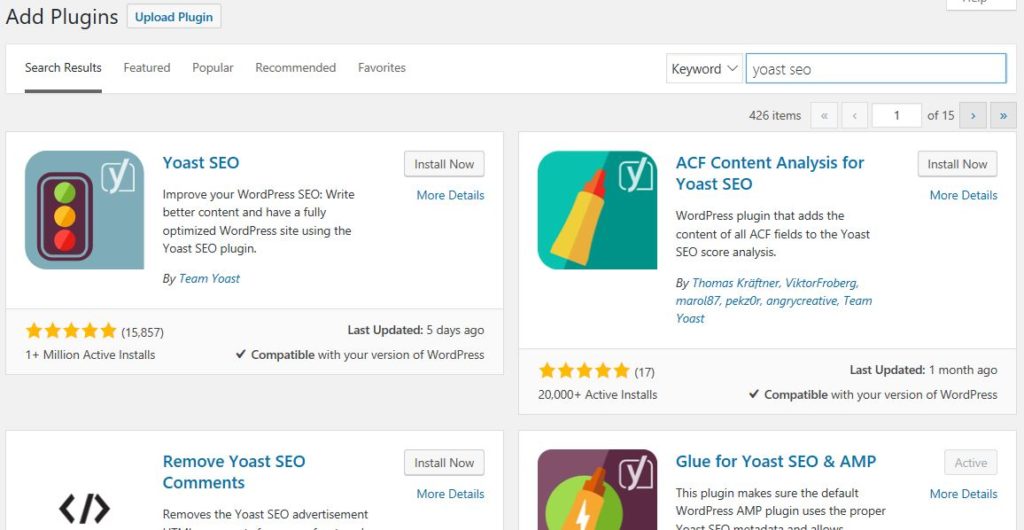
In the search box type in AMP and look for the AMP plugin by Automattic.
Click INSTALL NOW.
Then ACTIVATE.
This plugin only creates the AMP content.
It does not guarantee that your AMP pages will automatically be shown in Google search.
For more information visit: AMP Project FAQ
2. Install Yoast SEO + Glue For Yoast SEO & AMP Plugins
If you already have the Yoast SEO plugin installed, then you may continue.
If not, install the Yoast SEO plugin first.
Next, you will install Glue for Yoast SEO & AMP.

Follow the same process as in step 1 for installing a plugin.
Locate the plugin from your WordPress dashboard: PLUGINS > ADD NEW.
Click INSTALL NOW.
Then, ACTIVATE.
3. Review AMP Page
If you are curious to see what your AMP page will look like go to APPEARANCE > AMP from your WordPress dashboard.
Here you will see a preview of your AMP web page.
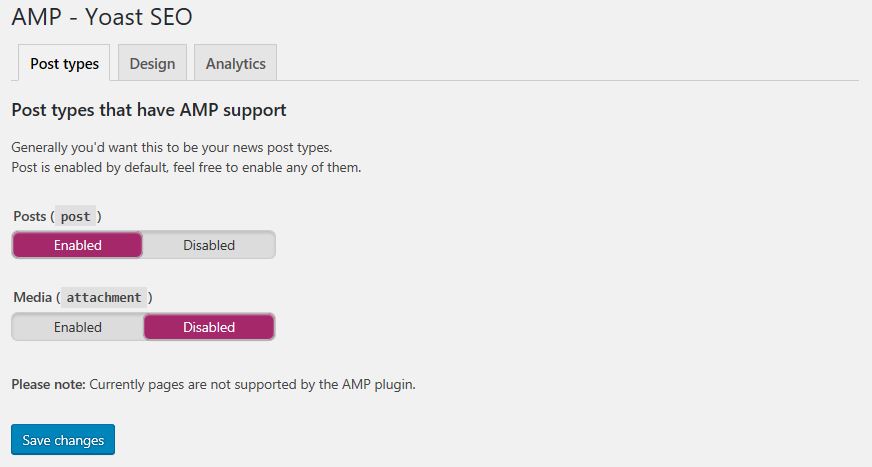
4. Enable Post Types
To enable your website Posts for AMP, go to SEO > AMP.
Under the first tab, Post Types, Posts should be enabled by default.
Note that pages are not supported by the AMP plugin at this time.

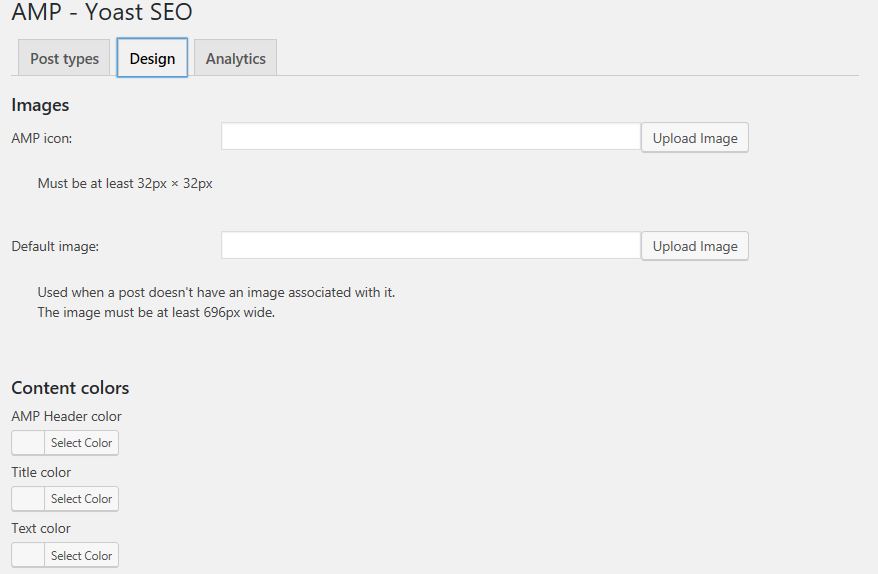
5. Update Design
The Glue For Yoast SEO + AMP plugin allows you to customize some of the design elements.
Click on the DESIGN tab under SEO > AMP to update your AMP design.
Here you can upload a 32 x 32 pixel logo and default image.
The default image will appear in the event you do not have an image.
You can also change the colors to represent your brand.
6. AMP analytics
To add your Google analytics tracking code go to SEO > AMP in your WordPress dashboard and click on the ANALYTICS tab.
7. AMP Test
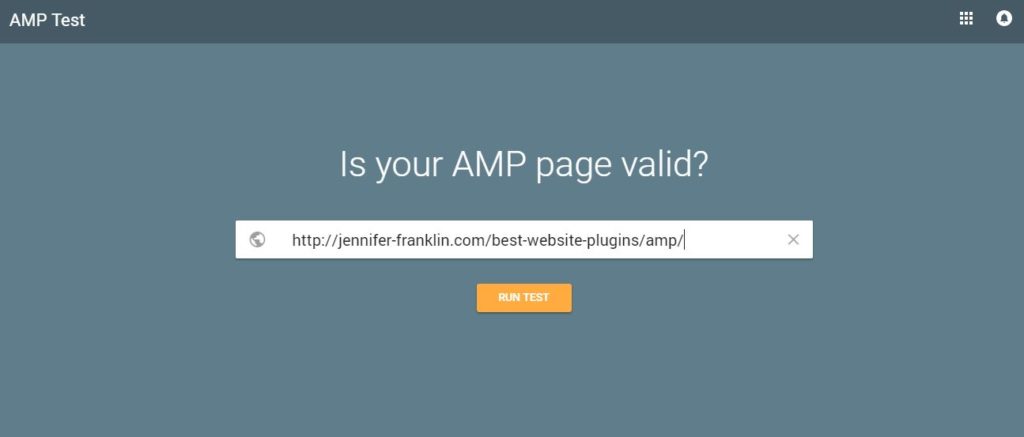
Check to see if you have your AMP pages set up correctly here: TEST AMP
Enter the URL of the post that you would like to test.
Be sure to add “amp” to the end of the URL like this:
For this example: http://yourwebsite.com/post/
You would enter this: http://yourwebsite.com/post/amp/

Click on RUN TEST.
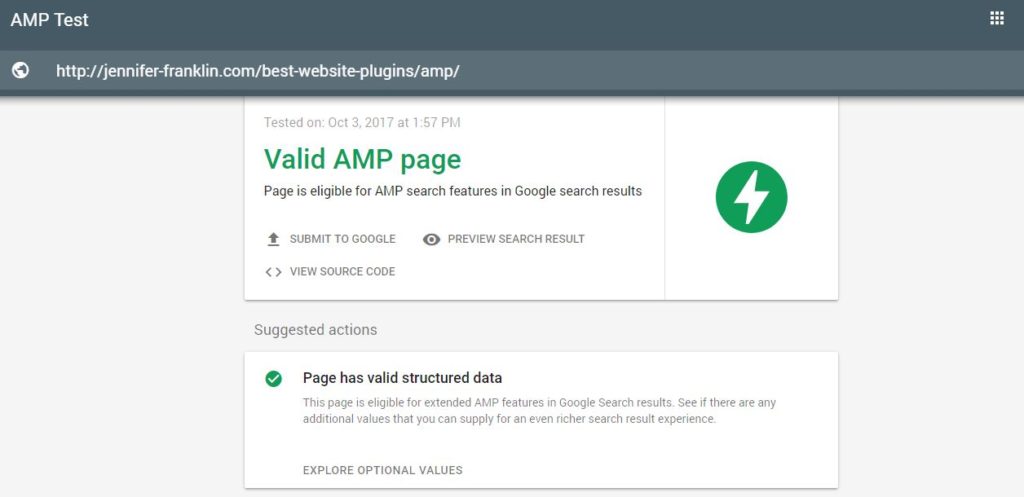
If everything looks good, you will see a page that proclaims:
“Valid AMP page.
Page is eligible for AMP search features in Google search results”

Congratulations!
You have successfully set up AMP for WordPress. 🙂
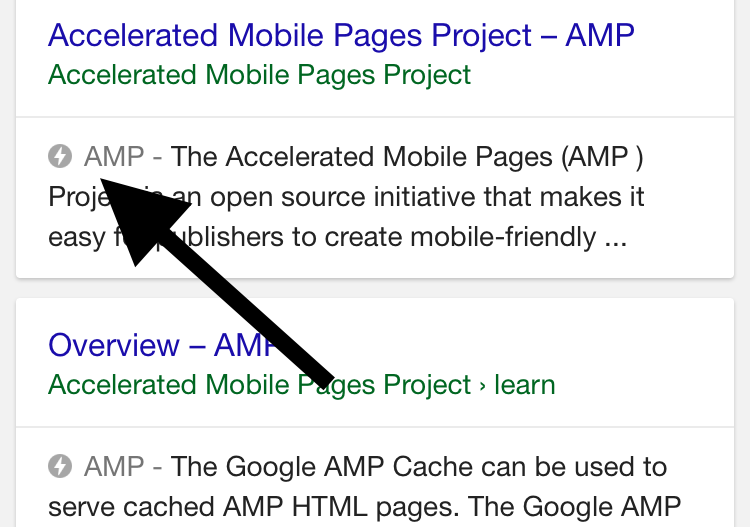
The next time you conduct a Google search from your mobile phone, be on the lookout for AMP pages.
The search results will look something like this:

It is fairly easy to build AMP pages with WordPress using both the AMP and Glue for Yoast & AMP plugins together.
Set up AMP for WordPress using both the AMP and Glue for Yoast & AMP plugins.Click To TweetAre you going to set up AMP for WordPress?
Comment below and let me know what you think.
I would love to hear your thoughts.














I had no idea this even existed! Thank you for the tutorial I plan to implement soon. Out of curiosity, why would people be against installing it? Thanks!
You are welcome, Hayley!
During my research I read a number of articles that were either for or against AMP. I think one of the biggest concerns is that stripping down your web page takes away all of the customization. I would have to agree that the plain AMP pages are not very pretty. On the other hand, I read about companies that reported an increase in their mobile blog traffic thanks to the AMP pages. And I love me some blog traffic!
It’s one of those things that only time will tell. 🙂
I’ve never heard of this before but I’m glad I read this because I have no clue about plugins for my WordPress blog! Thanks for explaining so well.
Great and informative post! I’d never heard of this. I’m going to have to consider it once I get the https knocked out. Thank you for sharing! Pinning for later!
I’ve never heard about this too. I know I need to work on my mobile optimization, but I haven’t quite figure out what to do about it. I have to re-read this several more time and do more research. I am not techy at all. Pinning it for later reference. Thanks for sharing.