How to Add Nofollow Links
// WordPress Tutorial
A recent question in my Facebook Group about how to add no-follow links prompted the following WordPress SEO tutorial.
What Are Nofollow Links?
First, let's identify what nofollow links are and why you may or may not want to use them.
As of this post date, a "nofollow link" tells Google not to follow a specific link, thus Google does not give this link "juice" or any Page Rank benefits.
Situations where you may want to consider using "nofollow links" are:
- affiliate or paid links
- blog comments
- login or registration links
This post from Google explains how to use rel="nofollow" for specific links.
In addition, a recent Yoast article digs a little deeper:
"You used to be able to prevent losing link value to unimportant links by giving them a ‘no-follow’ tag. A ‘no-follow’ tag asks Google not to follow the link: so no link value is lost.
Now you might think: “I’m going to ‘no-follow’ less important links to give the most important links more link value.” While this worked in the past, Google has become smarter. Now it seems that the link value for the whole page completely disappears when you add a ‘no-follow’ tag to a link on it.
Therefore it makes more sense to have fewer links on a page instead of ‘no-following’ some of the links."
How To Add Nofollow Links
One option is to add nofollow links using a plugin:
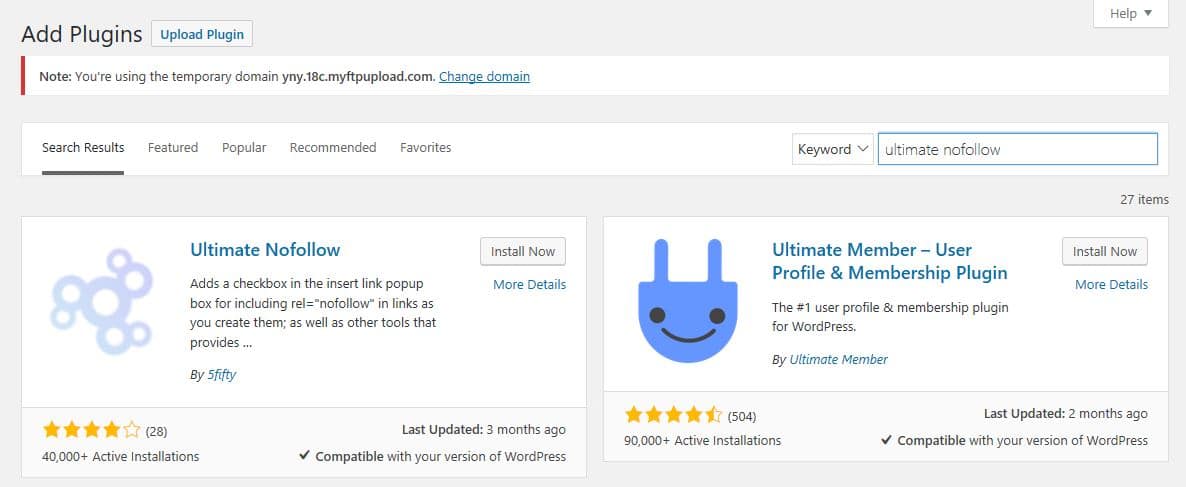
1 | Go to PLUGINS > ADD NEW
2 | Type "ultimate nofollow" in the search box

3 | Click INSTALL NOW
4 | Once installed click ACTIVATE
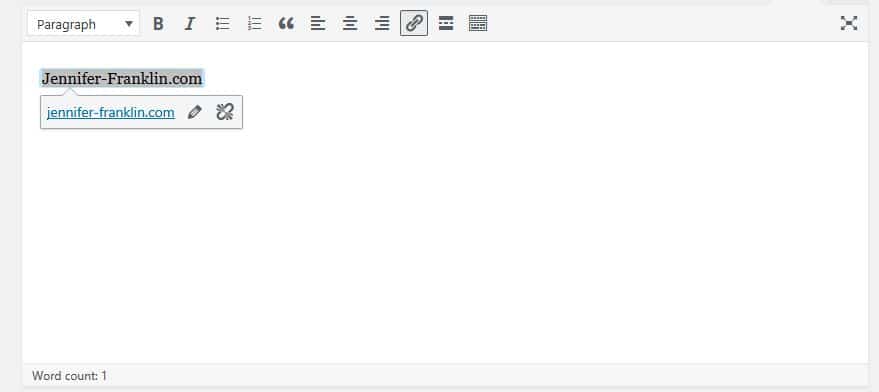
5 | To use the plugin add a link to your WordPress page or post like you normally would with the Insert / Edit Link button from the Text Editor menu. It looks like this:

6 | Click on the PENCIL icon.
7 | Next click on the GEAR icon.
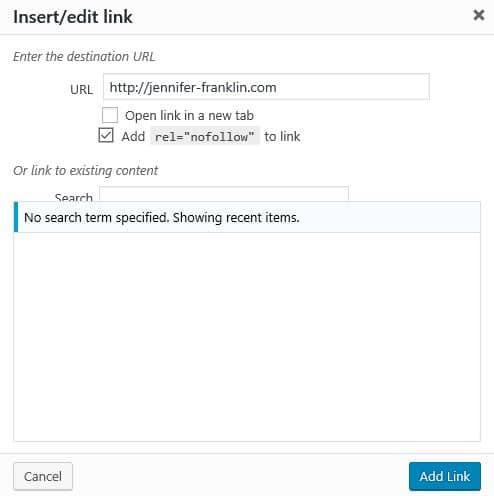
8 | In the Insert / Edit Link popup box check the "Add rel="nofollow" to link" box.

9 | That's it - you're done!
Another option is to add nofollow links using HTML:
1 | Add a link to your WordPress page or post like you normally would with the Insert / Edit Link button from the Text Editor menu.
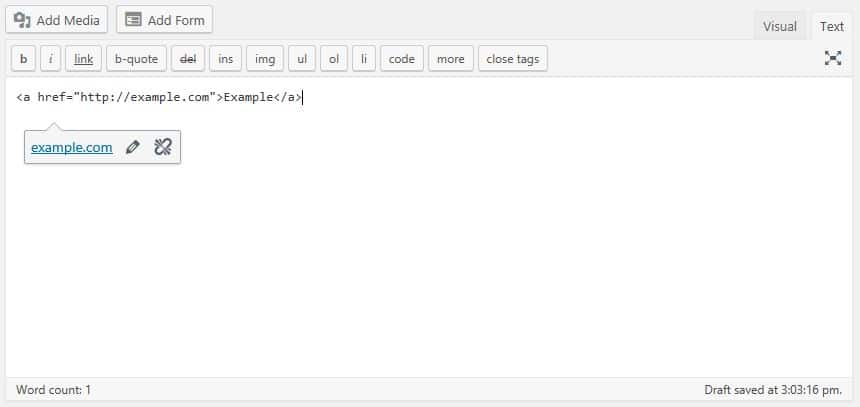
2 | Click on the TEXT tab to the right of the VISUAL tab in the Text Editor. Your link will look like this where "Example" is replaced with your link URL and link text :

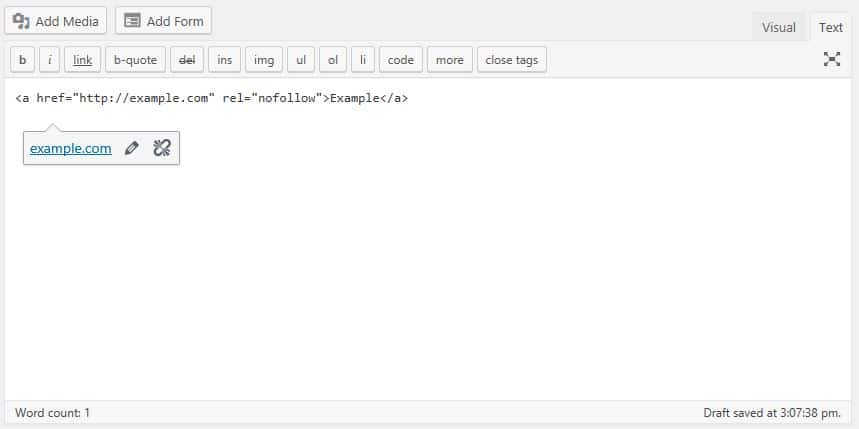
3 | To make the link nofollow add rel="nofollow" like this:

Did You Find This Tutorial Helpful?
If so, let me know in the comments.
I would love to hear from you!

SAVE FOR LATER > PIN ME!